以下一組數據,足以說明網頁打開速度的重要性。
網頁打開的最佳速度: 2秒! 許多研究都表明,用戶最滿意的打開網頁時間,是在2秒以下。
用戶能夠忍受的最長等待時間的中位數,在6~8秒之間。
這就是說,8秒是一個臨界值,如果你的網站打開速度在8秒以上,那么很可能,大部分訪問者最終都會離你而去。
研究顯示,如果等待12秒以后,網頁還是沒有載入,那么99%以上的用戶會關閉這個網頁,不再等待。
但是,如果在等待載入期間,網站能夠向用戶顯示反饋消息,比如一個進度條,那么用戶可以忍受的時間會延長到38秒。
Google做過一個試驗,顯示10條搜索結果的頁面載入需要0.4秒,顯示30條搜索結果的頁面載入需要0.9秒,結果后者使得Google總的流量和收入減少了20%。
Google地圖上線的時候,首頁大小有100KB,后來下降到70~80KB。結果,流量在第一個星期上升了10%,接下來的3個星期又再上升了25%。
Amazon的統計也顯示了相近的結果,首頁打開時間每增加100毫秒,網站銷售量會減少1%。
影響網頁打開速度的因素主要有以下幾個方面:
(1)服務器:服務器的運算速度決定,一般的服務器都沒有問題;
(2)服務器帶寬:這個是很重要的因素之一,一個標準1U服務器的托管費用,從4000元到數萬元一年不等,其中,機房穩定性,帶寬,出口訪問速度,就是很重要的原因,也是價格區別大的原因。
(3)程序語言:程序代碼冗余,內容與樣式沒有分離,不合理腳本程序,查詢語句,死循環,程序錯誤等都可能導致網頁打開速度慢;
(4)網頁圖片:這個是非常重要的一個原因,圖片的數量多,圖片過大,都會明顯影響網頁打開速度;
(5)訪問者自己的網速(這個問題只有用戶自己解決,我們無能為力。)
本文主要講其中最重要的因素之一:圖片影響了網頁打開速度。
問題分為兩個:(1)哪些因素影響了圖片的大小;(2)哪些方法可以減小圖片的大小。
1、影響圖片大小的因素
說明:這里的大小,指的是一張圖片有多少KB,而不是圖片的顯示尺寸(像素)。大家不要混淆了。
有多少KB會影響網頁打開速度,但像素大小與KB大小,并不成正比。
當訪問網頁時,用戶需要下載這個圖片后才能顯示,所以訪問者的網速越慢,你的圖片KB越大,打開就越慢。
(1)圖片尺寸(像素):同樣的一張圖,尺寸做得越大,圖片就越大,打開就越慢;
注:尺寸和像素,都是表達圖片長和寬的單位。
(2)圖片的色彩豐富程度:色彩越豐富,顏色越多樣,在同樣尺寸大小時,圖片越大;
(3)圖片的清晰度:高清,高飽和度的圖片,在同樣尺寸大小時,圖片越大;
(4)圖片的格式:一般圖片格式網頁上常用的有,.jpg .png .gif,
一般情況下,色彩豐富的圖,用jpg會小一些;色彩單一的圖用gif,或者png要小一些;
具體操作時,可以切換圖片格式,選擇圖片不失真前提下,最小KB的做為圖片使用格式即可。
我們知道了影響圖片大小KB的因素,就可以找到將圖片做得更小的方法。
2、減少圖片大小KB的方法
思途分別用專業的圖像軟件photoshop 和簡單的美圖秀秀做示例,希望幫助您快速的減小圖片的大小,從而保障你網頁的打開速度。
(1)用photoshop調整圖片大小
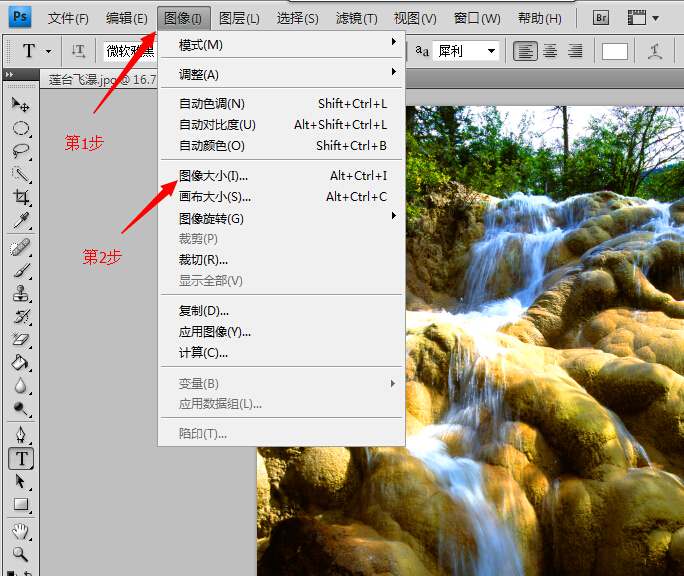
第1步,第2步, 點擊圖像選項,選擇圖片大小設置

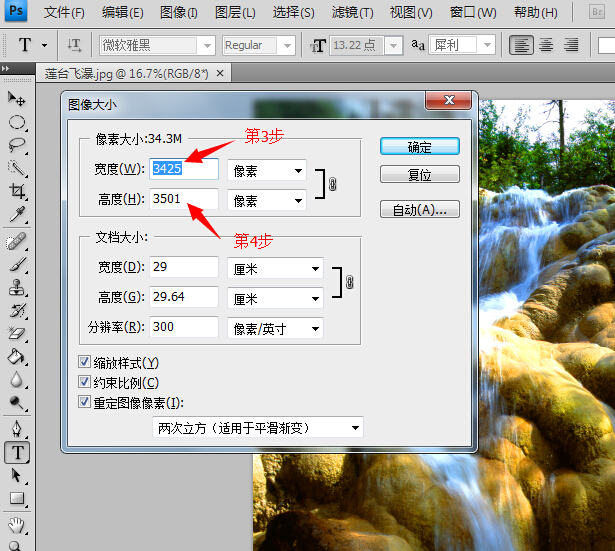
第3步,第4步,原始圖片是一張高達34.3M的圖片,直接上傳到網頁上肯定是不行的,我們根據圖片準備放到網頁上的位置,(該位置有一個程序設計好的圖片最大顯示寬度和高度)將這里的圖片像素改為需要的大小。點擊保存。

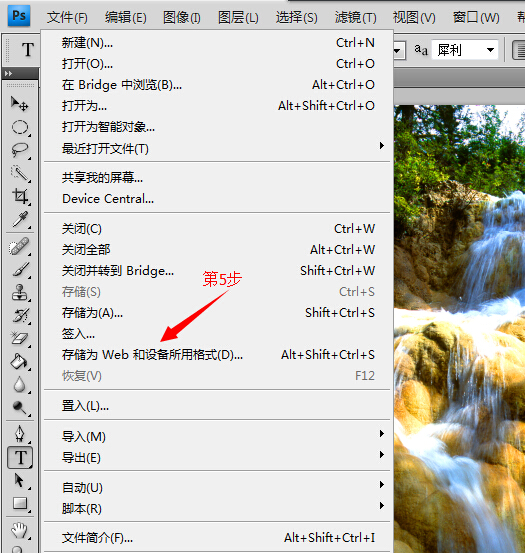
第5步,建議選擇保存為 WEB 網頁所用格式,這個格式可以在網頁上不失真的最大幅度壓縮圖片大小KB 。

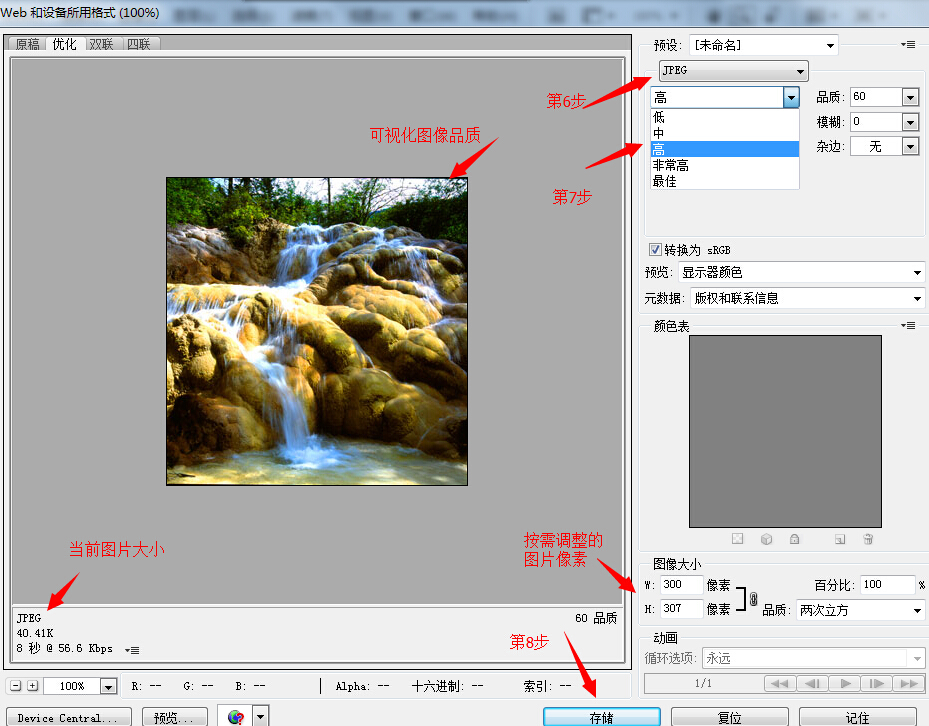
第6步,可以切換圖片格式,不同格式可以發現,下圖左下角圖片大小的變化,當前已經為40.41KB(這個大小是比較適合放到網頁上的)
第7步,可以切換同一格式示,圖片的清晰度,或者叫質量度、飽和度,一般情況下,品質在60時,圖片不會明顯的失真。
第8步,保存,準備用于網站上傳。

(2)用美圖秀秀調整圖片大小(思途推薦使用)
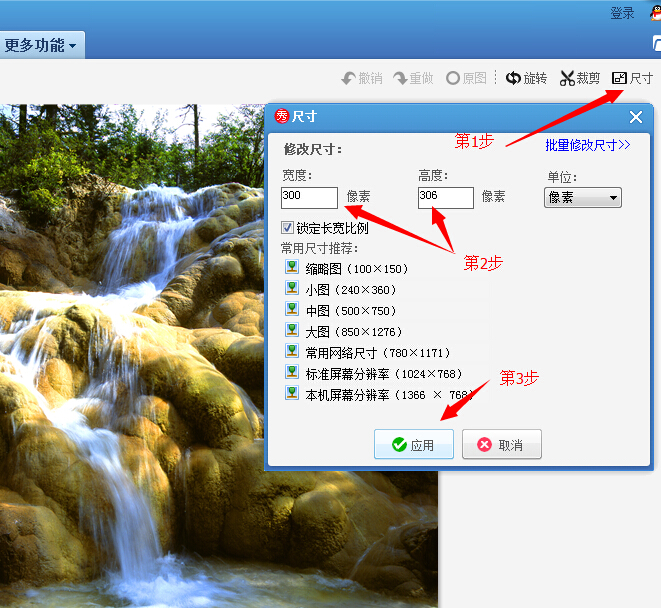
第1步,第2步,按網頁顯示需要,調整圖片尺寸
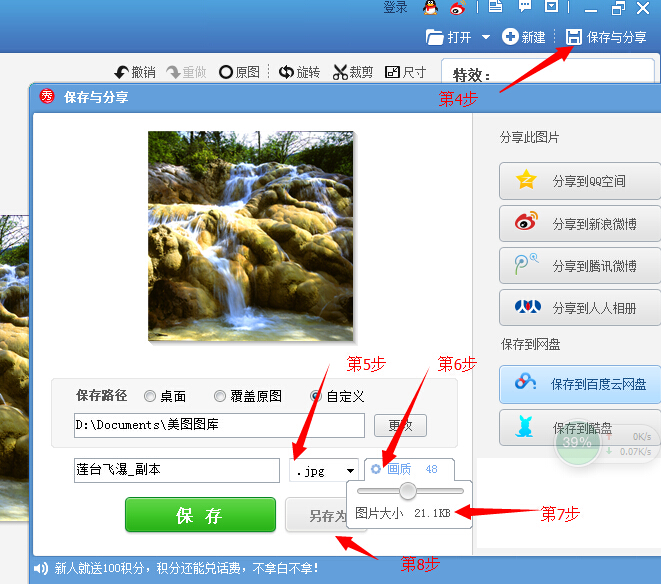
第3步,保存操作

第4步,準備保存圖片
第5步,可以選擇圖片格式,美圖秀秀支持,.jpg\.bmp\.png三種格式;
第6步,第7步,可以調整圖像畫質,這里可以看到圖片的大小KB 會跟著變小,你需要選擇你顯示的尺寸不失真的最小大小就行了。
第8步,保存到電腦 ,準備上傳到網站上。

(3)除了美圖秀秀外,還有很多軟件和工具,可以批量減少圖片的大小,思途推薦您可以試試使用。
圖片批量大小處理軟件:http://m.safarickszoo.com/peixun/fangfa-136
美圖秀秀:http://xiuxiu.meitu.com/

贊
6
有一點幫助
1
沒有幫助

 小米
小米