一、資訊基礎信息添加
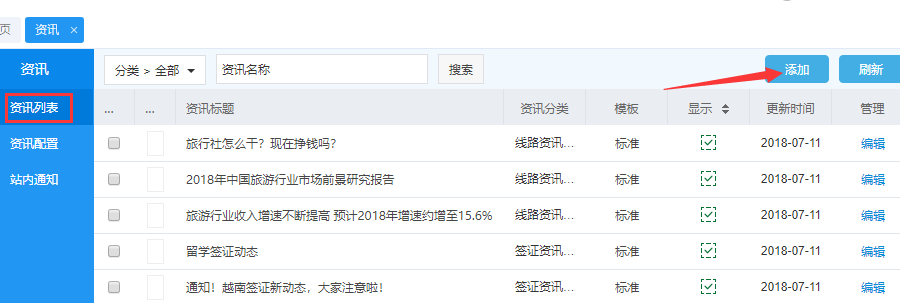
1、添加文章:在資訊列表的右上角點擊“添加”按鈕


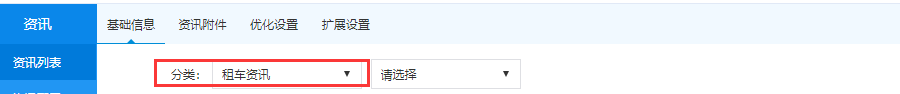
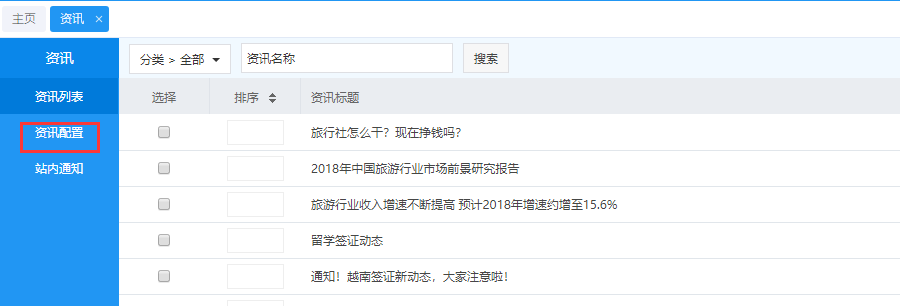
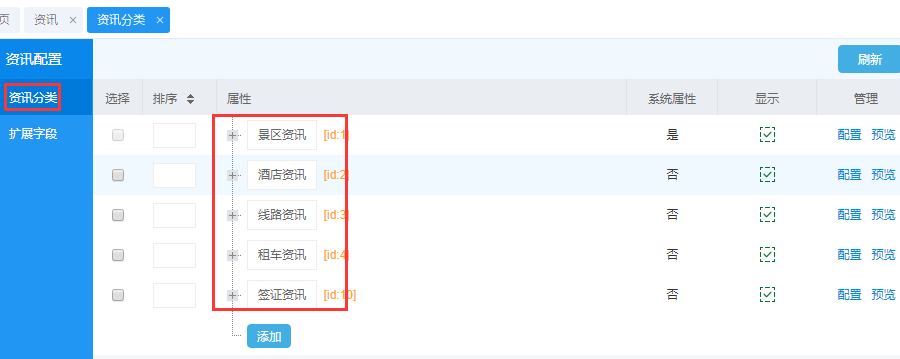
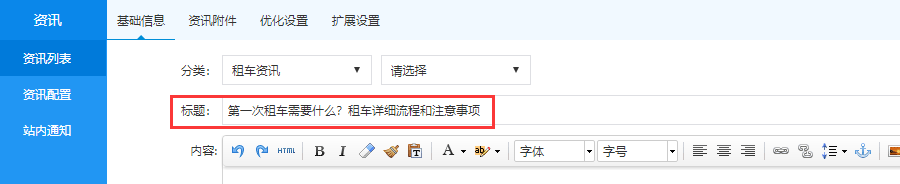
2、選擇屬性分類:類別是需要先在“資訊配置”里設置屬性,并開啟:



3、文章標題:添加網頁中顯示的文章標題,一般吸引人閱讀以及含有文章要優化的關鍵詞為佳

4、內容編輯:支持上傳圖片,以及對圖片進行文字描述

5、添加摘要:把最想要展示給訪客的文字內容編輯在這里:

6、閱讀量:可以設置虛擬閱讀量,間接提高文章熱度:

7、作者:留空讀取后臺登陸編輯的昵稱,或者登陸帳戶名;也可自定義填寫文章的作者名

8、文章來源:如果是轉載的文章,可填寫轉載文章的網站名

9、來源網址:可填寫轉載文章所在的網址,方便用戶可以點擊前往查看原文

11、點擊“保存”按鈕,保存攻略基礎信息。
二、資訊附件添加
1、支持封面圖片上傳,支持多張滾動圖片上傳(標準模板不支持),支持pdf上傳,描述,下載熱度基數。點擊“保存”按鈕,保存資訊圖片(資訊附件前臺不展示)。
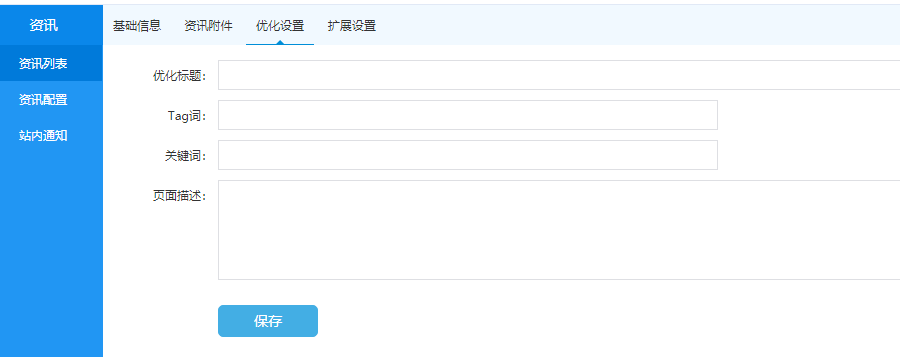
三、優化設置配置

1、優化標題:支持為信息設置優化標題,實現在搜索引擎、瀏覽器的Title位置顯示含有用戶會搜索的關鍵詞的標題,區別于產品或文章標題(用于網頁內吸引用戶閱讀)。
2、Tag詞:用于填寫相關詞,當信息中有相同的Tag詞時,可以實現頁面顯示相關的軟文或產品;實現相關信息調用和聚合,提升了網頁的相關度,也提升了用戶的訪問體驗。
3、關鍵詞:填寫頁面的關鍵詞,方便統一管理整站的關鍵詞(見3.11.3),也利于搜索引擎優化,顯示在HTML代碼的 < meta name="keywords" content=“關鍵詞”>。
4、頁面描述:用于搜索引擎優化,顯示在搜索結果和Html的< meta name="description" content=“頁面描述”>。
5、點擊“保存”按鈕,保存優化設置。
 小米
小米
會員評論