主導航是網站內容搜索的指引,能夠快速搜索到所需要的信息。也能夠快速了解網站的主要產品和信息
對網站營銷的有很重要的作用。
網站主導航的設置步驟:
主導航設置的注意事項:
①:系統自帶的一些的 導航欄目,線路,酒店,租車,目的地,團購,門票,簽證,相冊,問答,私人定制這些欄目對應的欄目鏈接是固定的路徑,不能將導航的名稱改成其它 類別的產品的名稱,否則導致欄目名稱跟頁面內容不相符;這些欄目是不能刪除的只能關閉顯示
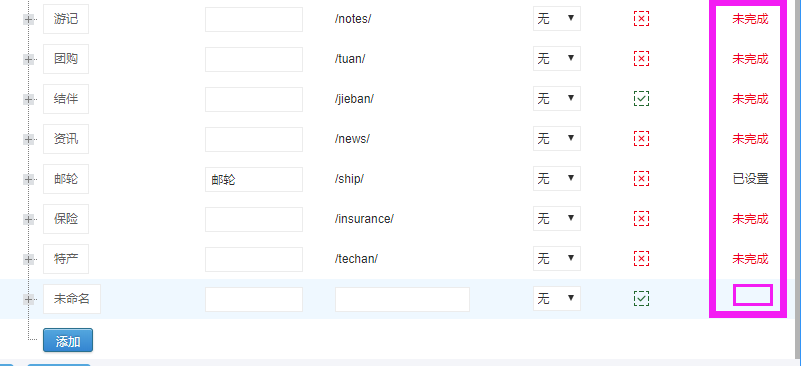
②:導航和導航title那里必須填寫,不能空著而且導航的名稱和導航title填寫的內容要相同。
一、添加新的導航欄目
1.操作位置:PC》主導航


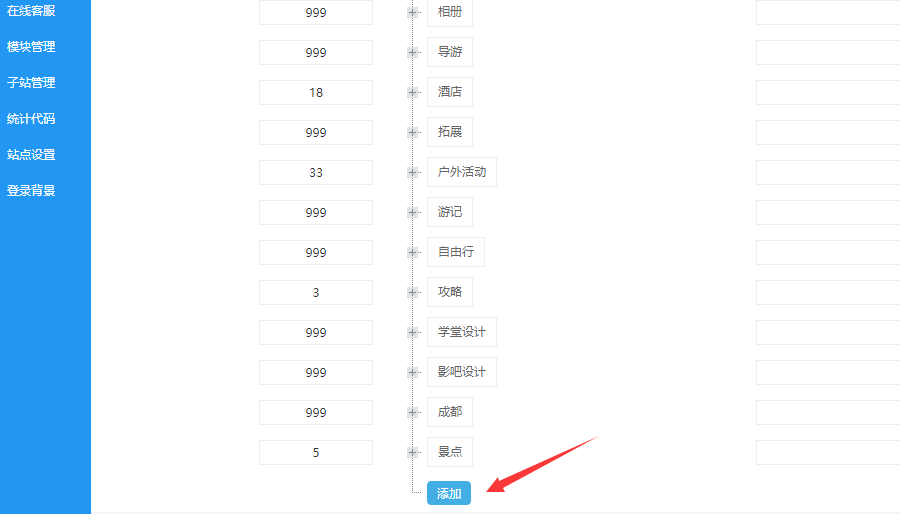
點擊最下方的“添加”按鈕,可以新增:


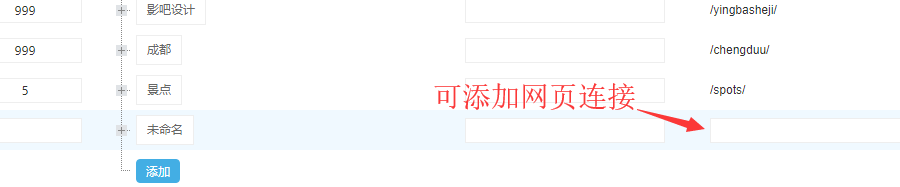
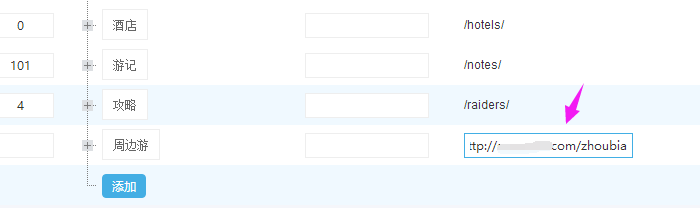
2.添加新導航的鏈接
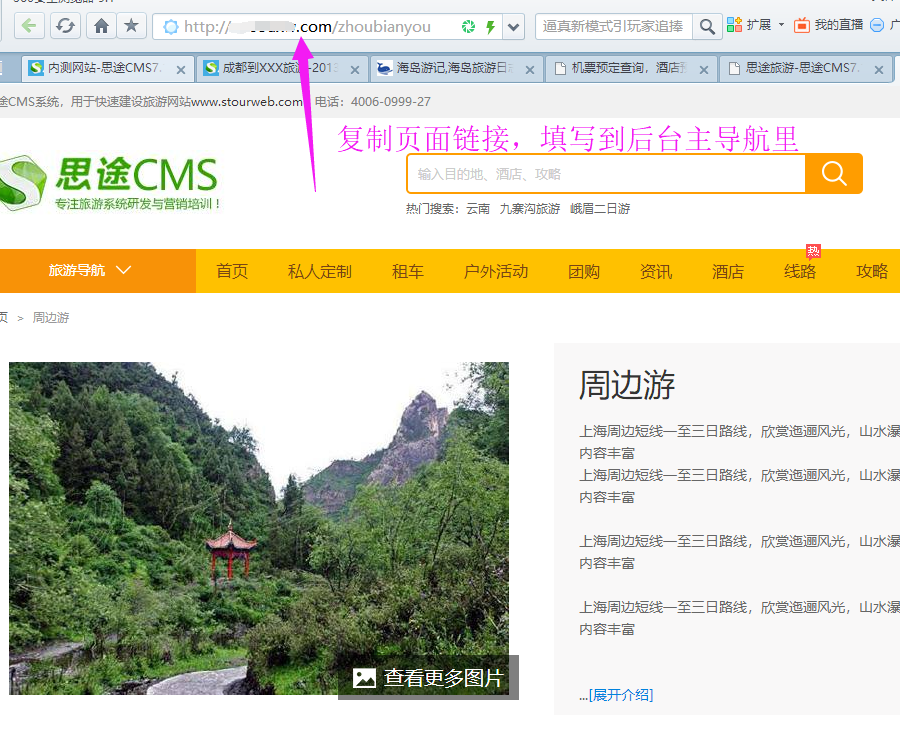
新增的主導航是沒有鏈接的,需要網站管理員手動添加。而鏈接基本上都來源于網站前臺頁面。
示例:添加一個“周邊游”的主導航

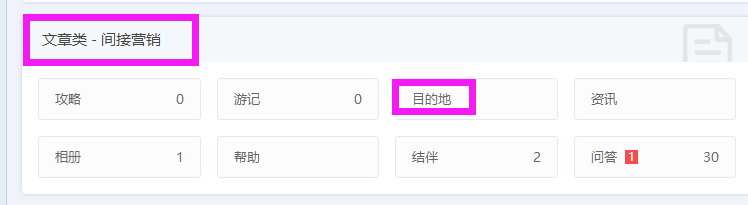
①添加目的地詳情頁的鏈接:
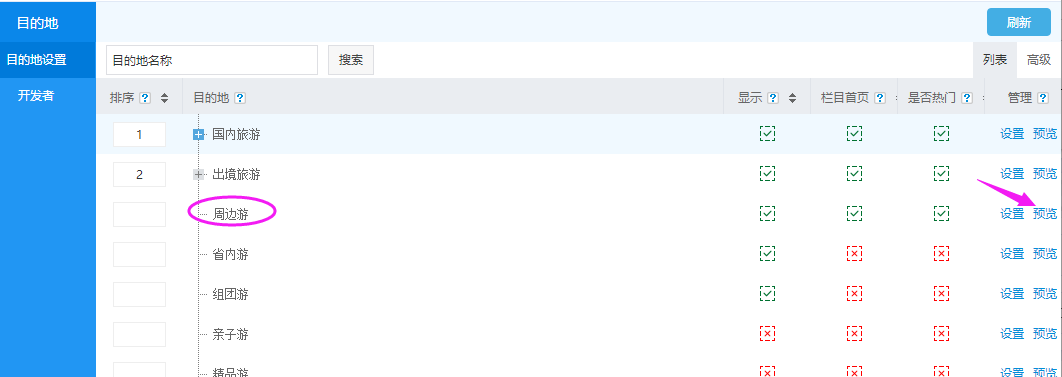
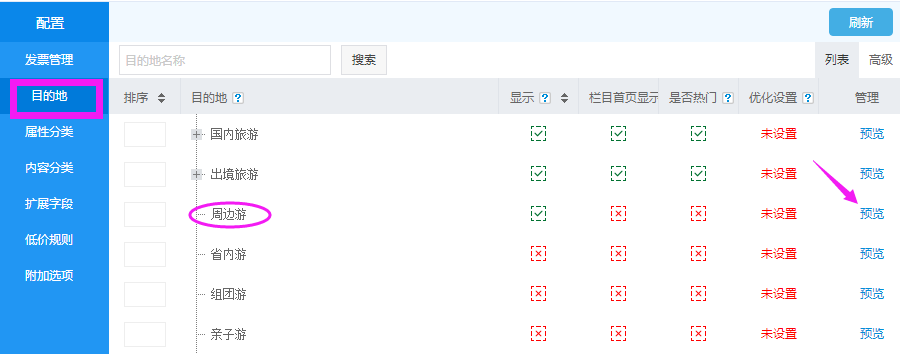
操作位置:文章類-間接營銷》目的地

找到目的地“周邊游”,點擊其后的預覽按鈕:



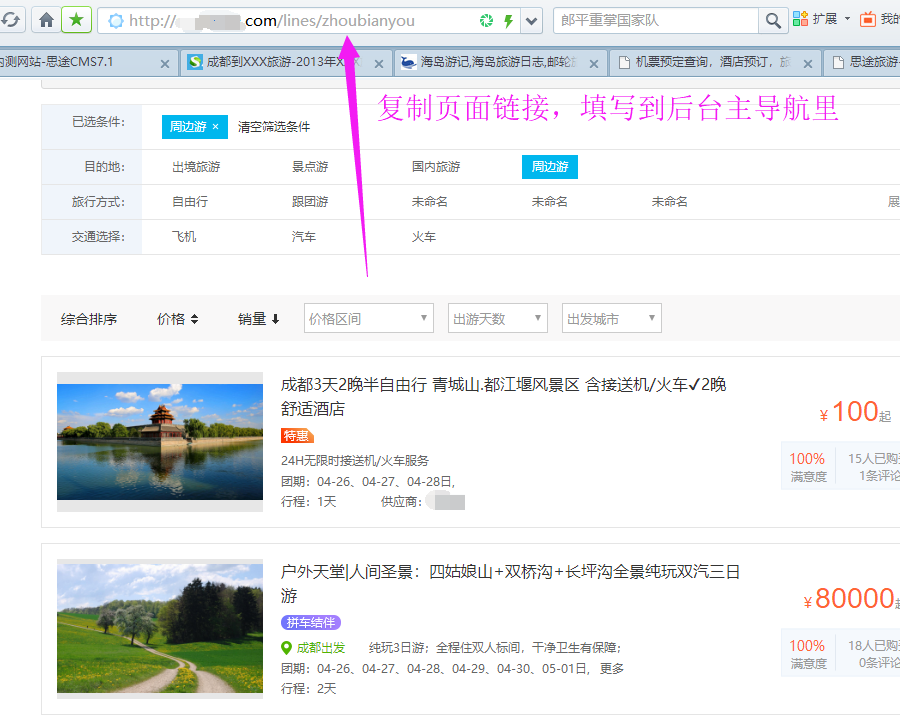
②添加列表頁的鏈接(以線路模塊為例)
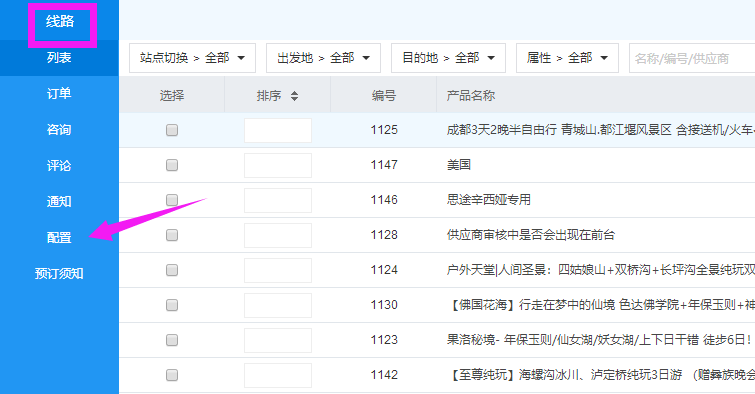
操作位置:線路》配置》線路目的地

找到“周邊游”這個目的地,點擊預覽按鈕:


通常,從前臺頁面獲取新增主導航連接的話,都是加目的地詳情頁或者列表頁的鏈接。
操作方法如上所示。可以加其他目的地的頁面鏈接,也可以加其他模塊的列表頁鏈接。
并且從以上兩種方式可以看到,必須先有目的地,才可以獲取鏈接。關于目的地添加設置請參考文檔:全局目的地的設置
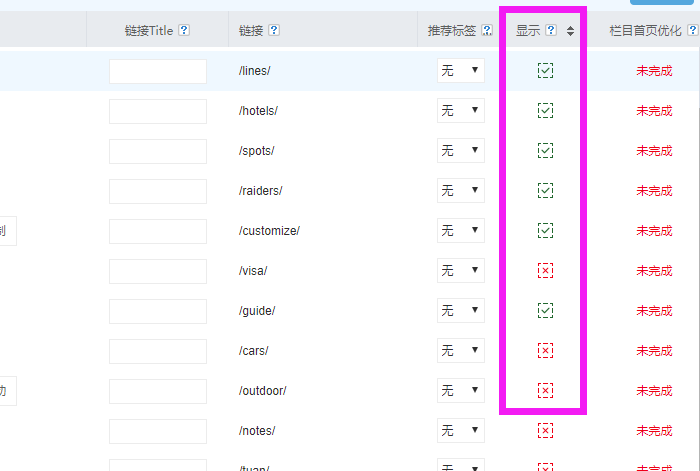
二、主導航的開啟、關閉。對于不需要展示的導航欄目可以關閉
后臺顯示欄打鉤狀態表示前臺顯示;
后臺顯示欄X狀態表示前臺不顯示;

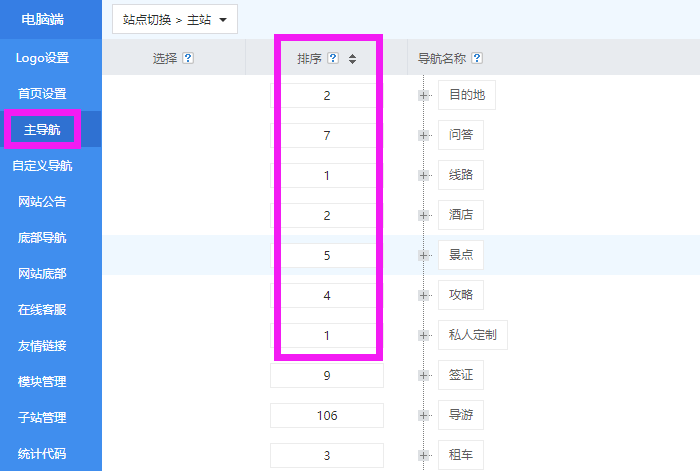
三、主導航欄目的展示順序是可以通過排序來調整的
欄目排從1開始排序數字不能重復

欄目優化設置:只有系統自帶的欄目可以化設置,新添加的的欄目是不能的

移動端主導航圖標:移動端主導航的圖片下載地址
 小米
小米
會員評論