圖標(biāo)設(shè)置是思途CMS的一個(gè)亮點(diǎn),對(duì)于品牌網(wǎng)站UI圖標(biāo)調(diào)用非常方便。思途的圖標(biāo)管理系統(tǒng)對(duì)于信息來(lái)講,也是一套屬性分類(lèi)方案,前端欄目、專(zhuān)題設(shè)計(jì)時(shí),也可以按這個(gè)分類(lèi)進(jìn)行調(diào)用。比如:特價(jià)、優(yōu)惠等。
由此可以看出思途CMS的圖標(biāo)管理功能主要有兩個(gè)
一是、調(diào)用展示圖標(biāo)效果,提升網(wǎng)頁(yè)的展示效果,提升用戶(hù)體驗(yàn),傳遞精致用心的品牌感覺(jué);
二是、用于信息屬性分類(lèi)擴(kuò)展,(相對(duì)于屬性分類(lèi)功能,是一個(gè)擴(kuò)展,可以組合出不同的營(yíng)銷(xiāo)效果),若做二次開(kāi)發(fā),可以在特價(jià)、促銷(xiāo)等專(zhuān)題營(yíng)銷(xiāo)活動(dòng)中使用。
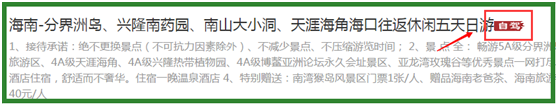
效果如下所示:在思途提供的標(biāo)準(zhǔn)系統(tǒng)中,圖題一般顯示在列表和內(nèi)容頁(yè)面

設(shè)置方法
圖標(biāo)設(shè)置的操作位置
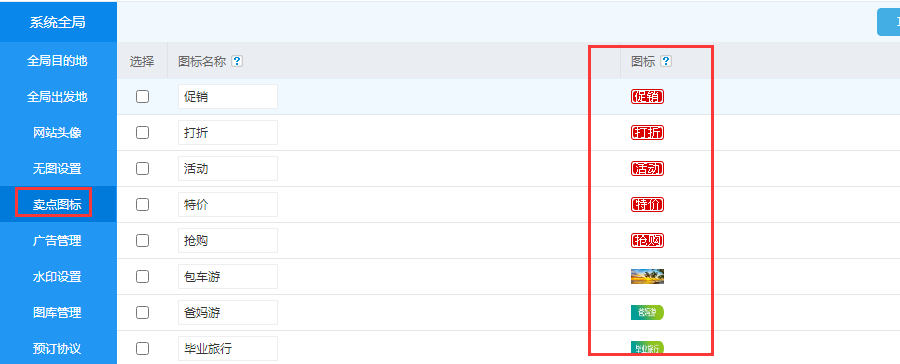
1.站點(diǎn)管理》公共設(shè)置》圖標(biāo)管理

2.操作界面

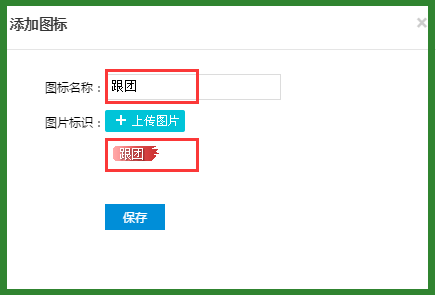
3.點(diǎn)擊添加,在添加框上傳圖標(biāo),做出簡(jiǎn)單說(shuō)明并保存。(圖標(biāo)的高度不能超過(guò)15像素,png格式)

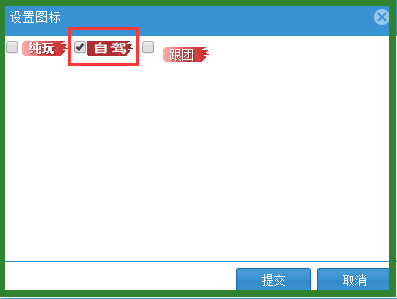
4.圖標(biāo)添加保存成功以后,就可以對(duì)產(chǎn)品調(diào)用圖標(biāo),以“線路”產(chǎn)品為例:

5.以第一條線路為例,在圖標(biāo)設(shè)置中選擇匹配的圖標(biāo),生成html后,前臺(tái)會(huì)呈現(xiàn)調(diào)用結(jié)果。


 小米
小米
會(huì)員評(píng)論